AFFINGER 6 で header の余白を削除したい
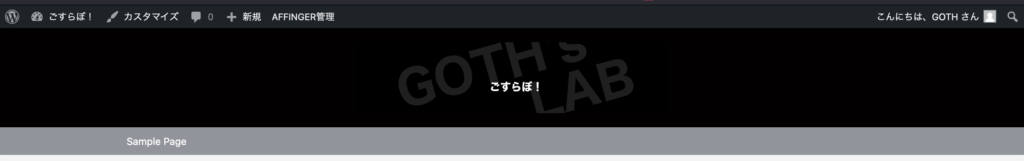
header 画像を設定してみたんだけど,なんか余計な余白が入ってる.

わかりにくいんだけど,GOTH's LAB のアルファベットの上下に黒い余白があるのがわかるかと思う.
これを削除できないか試してみた.
実際に編集するのは多分 affinger の css なんだけど,手順はどのスタイルを使っていても参考になると思う.
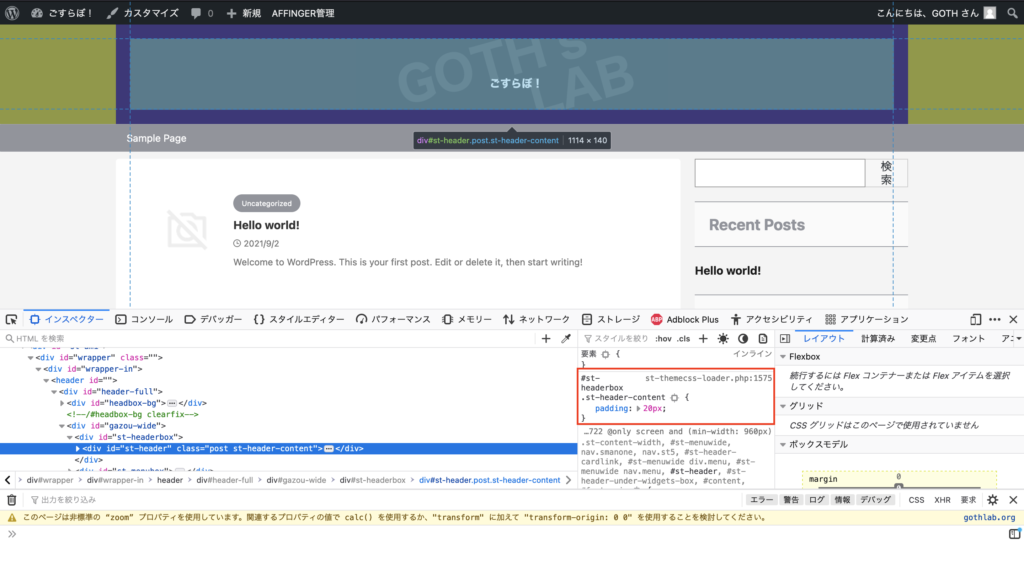
開発モードで要素を確認する
まずは開発モードでこの余白が何要素によってできているのか,どのスタイルシートで設定されているのかを確認する.

余白は紫の部分.
つまり,padding 属性だということがわかった.
赤線で囲んだところをみると,st-theme-loader.php の 1575 行あたりで この padding 属性が設定されていることがわかる.
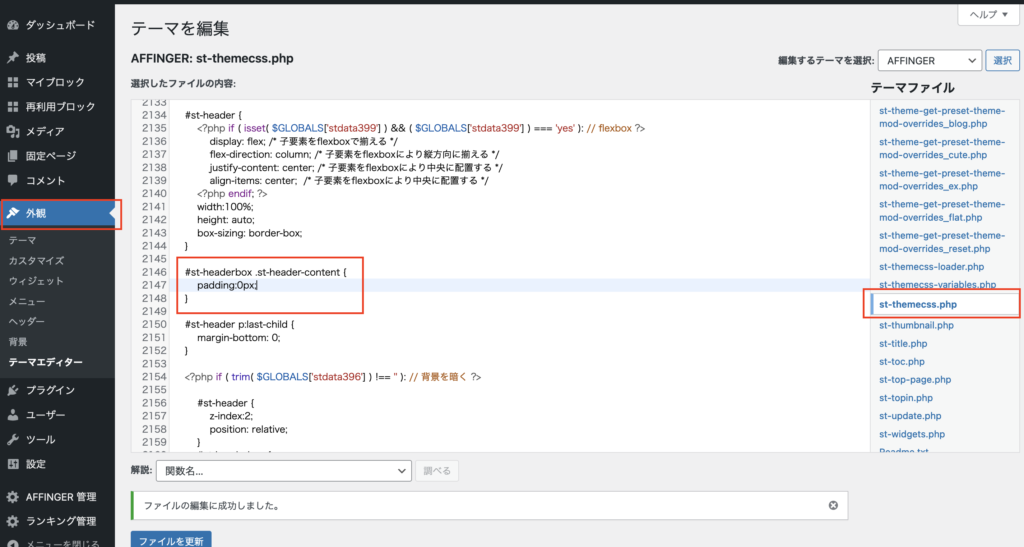
AFFINGER 6 の css を直接編集する
affinger の css を直接編集してこの padding をなくしてやれば良い.

上記で得た情報を元に,padding を設定している箇所を探し当てる.
これはちょっと知識というか慣れが必要なんだけど,頑張って探してください.
padding を 0px にして保存してページを確認する.

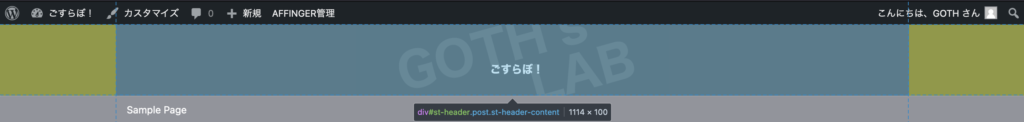
無事 padding が削除されて,余計な余白がなくなった.
以上.


